FID vs. INP: Google’s New Page Speed Signals





By Jade Hallam
Managing Director
With over a decade of experience in digital marketing, Jade has partnered with countless brands to develop comprehensive strategies. She brings expertise across all areas of digital, but her specialism shines in SEO and Digital Strategy.
27 February 2024
Blog SEO Web DevelopmentThere are many ways to improve your website’s performance, and page speed is one of the most critical for a variety of reasons. Not only does a fast loading website improve your site’s overall user experience, but it can also help you to attract new users to the website, as one of Google’s ranking signals. A huge emphasis has been placed on page speed over the last few years and in a world where Google is encouraging marketers to put the user first, its importance isn’t going to dwindle any time soon.
In 2020, Google announced Core Web Vitals – a new way of assessing the quality of website elements in regard to overall page speed and website usability. Previously, PageSpeed insights would give us a top-level score of a website’s performance on mobiles and desktops alongside a list of individual issues with certain elements. Now these issues are essentially categorised into three sections:
Largest Contentful Paint (LCP): This measures the speed at which your website displays your content above the fold ready for user interaction.
First Input Delay (FID): This measures your website’s interactivity and how long it takes to respond to user requests.
Cumulative Layout Shift (CLS): This measures the stability of your content, ensuring elements load in a way that isn’t disruptive to your users.
In May 2023, Google announced a new metric that would be taking over from FID – known as Interaction to Next Paint (INP). According to Google’s latest update, this will become part of the Core Web Vitals assessment as of the 12th of March 2024.
Core web vitals not only assess page speed, but how accessible and user-friendly your website is. Having a high score on your overall core web vitals shows your website is structured and optimised in a way that helps users navigate it.
The current metric used to assess your website’s interactivity, FID, only assesses the delay when a user first interacts with your website. The new metric, INP, will assess how your website interacts with every request made throughout the user’s time on your website.
There are several tools you can use to break down your current Core Web Vitals “score” for your website, but the most popular is Google PageSpeed Insights. Learning more about each category used to assess user experience will help you to better understand the data given to you.

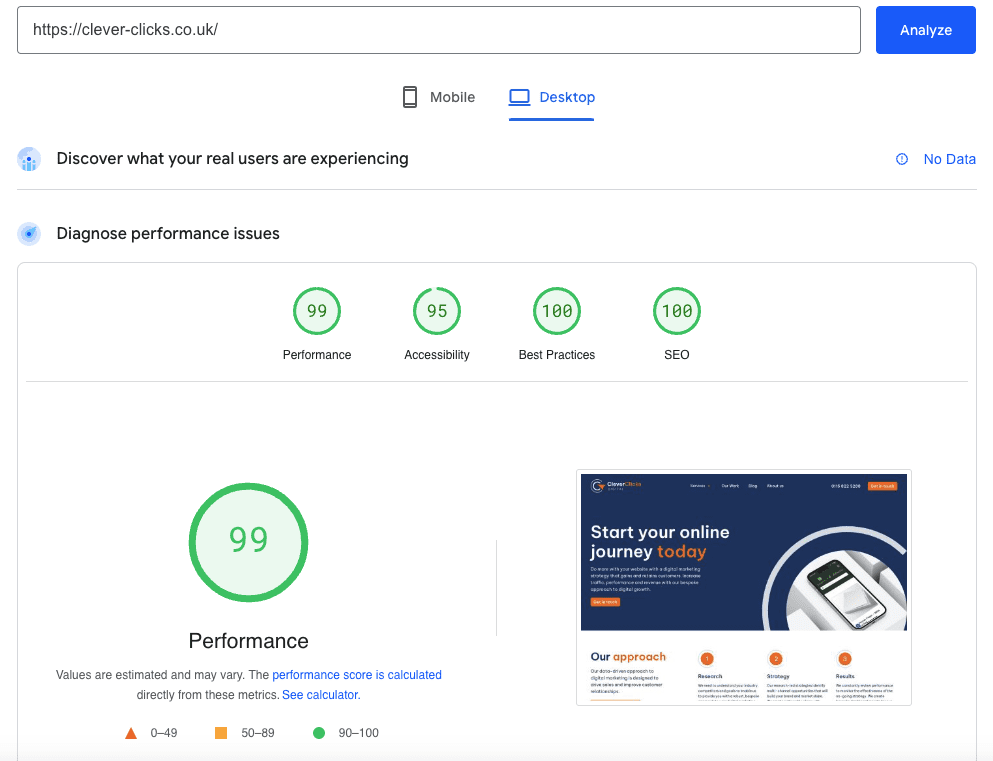
Once you type your website’s URL into PageSpeed Insights, you can toggle between Mobile and Desktop to get a better breakdown of your score. Your website will perform differently on different devices depending on how it’s been optimised, so it’s important to take a deep dive into both sections.
At the top level, you will see four metrics:
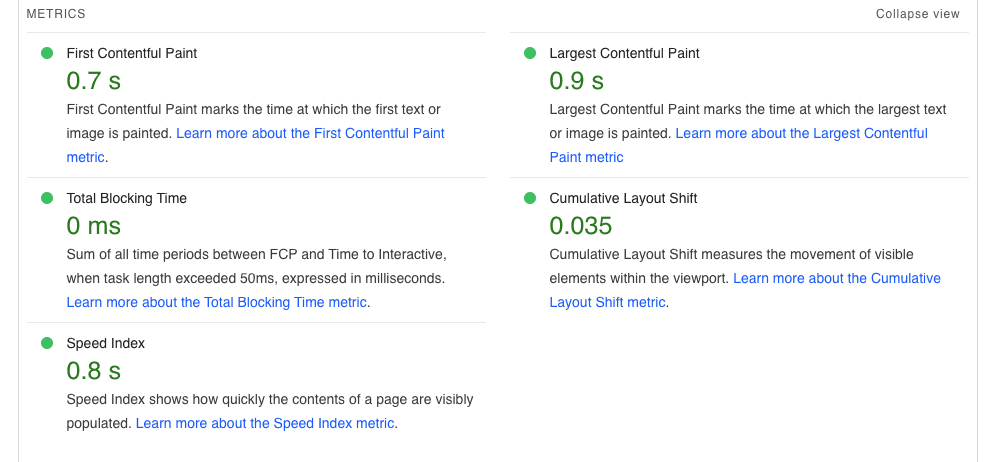
These give you a good overview of how your website is performing on each device. As you scroll down, you are given a further breakdown in relation to each specific Core Web Vital.

These metrics will be coloured in green, orange or red to reflect their performance. Google also includes handy links under each section to allow you to take a deep dive into each metric, what it means and how to improve it.
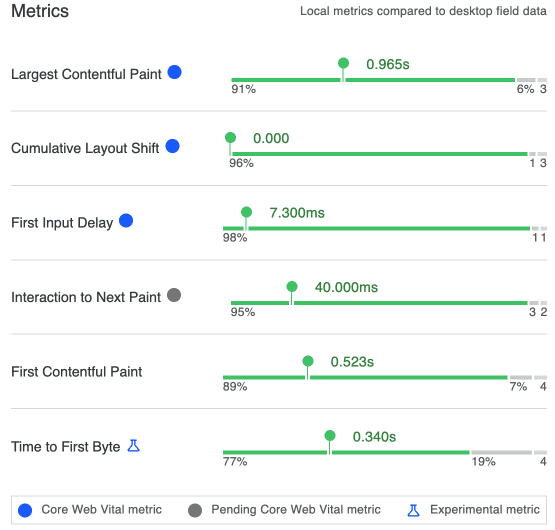
To get a breakdown of all Core Web Vitals, including the latest Interaction to Next Paint, you can download the Web Vitals Chrome plugin. This gives you a thorough overview of each page on your website and you can test out different user actions to see how they score in terms of FID and INP.

The latest addition to the Web Core Vitals breakdown is INP or Interaction to Next Paint. It measures how long it takes for a page to respond to the first input after a user takes an action on your website, such as clicking a button or a link. Google is further putting emphasis on responsiveness, ensuring visual feedback to an action is loaded quickly. INP will not measure all the events from an action, but how quickly a version of the page is displayed in a way that appears complete for users.
Google will calculate your website’s INP score by measuring Input Latency including clicks, taps and keyboard interactions during a user’s website session. The final INP value will be the longest observed interaction. An interaction is defined by a group of events that fire from the same user interaction. The measurement covers the time from the user’s interaction to the next frame with full visual feedback.
For your site to have a good user experience, Google wants websites to achieve an Interaction to Next Paint score of 200 milliseconds or less. If your website is achieving INP of 200 – 500 milliseconds this would fall into the “needs improvement” category, whilst INPs of over 500 milliseconds would be poor.

To optimise your website for INP, you first need to work out which elements of your website are causing slow interaction. Once you have collected the available data, you can see what needs improvement and start to implement optimisations.
Some advice Google has given to measure INP before and after optimisation:
Some of the most common optimisation techniques to improve INP include:
Google has sent a pretty consistent message to marketers and developers over the last few years – make your website easy to use. There’s no crystal ball which tells us what’s next, but keeping up to date with industry news and blogs certainly helps to keep us informed and allows us to implement most optimisations before they become ranking factors.
Google has consistently been one step ahead throughout the digital revolution, and it’s extremely unlikely that things will stay the same over the coming months and years. They will continue to refine and improve their algorithms to ensure users are being served the best quality content and businesses for their search queries.
Exchanging FID for INP is simply the first step in the refinement of Core Web Vitals, and it will be interesting to see what happens to LCP and CLS in the future. As long as you’re keeping informed and adapting to the latest news and trends, your website should remain well optimised and ahead of the curve.

Is paid advertising or organic content the best way to grow on LinkedIn in 2025? This article compares both approaches, highlighting key benefits, drawbacks, and when to use each for maximum impact.
Read full blog
Discover the latest trends in paid media and how they're reshaping digital advertising strategies. Stay ahead with insights into platform updates, targeting innovations, and performance optimisation.
Read full blog